Vous trouverez ci-dessous l'étude de cas complète pour Guroo. Pour une version plus courte, cliquez ici pour découvrir l'interface utilisateur de l'application et ses principales fonctionnalités.
Introduction
En 2016, en tant que Lead Designer sur Guroo Chat, ma mission était de créer une marque à partir de zéro et de concevoir une expérience utilisateur unique pour ce concept de messagerie innovant.
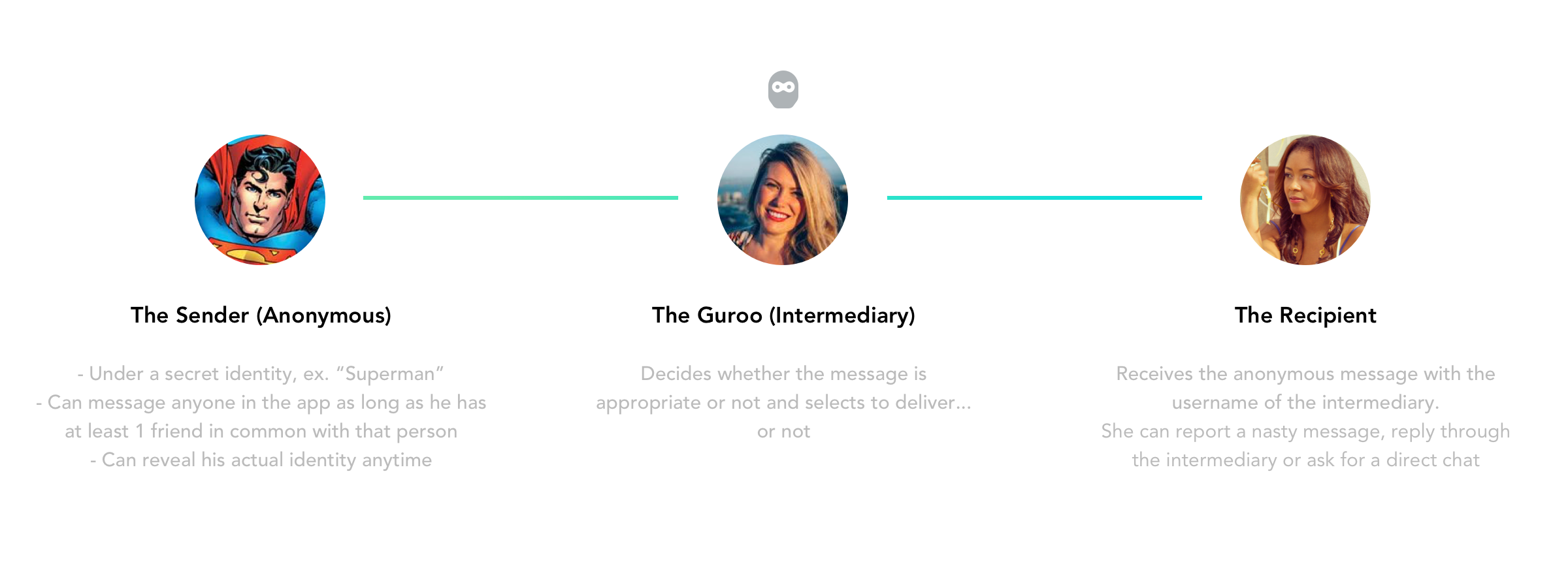
Guroo est une application de messagerie mobile de nouvelle génération avec une proposition de valeur unique. L'application permet aux utilisateurs d'envoyer des messages anonymes par le biais d'un intermédiaire (le "Guroo") qui a le pouvoir de délivrer le message ou non s'il/elle le juge inapproprié. L'identité de l'expéditeur est secrète pour le destinataire et le Guroo, ils savent seulement que cette personne fait partie de leur réseau (soit un ami direct, soit l'ami d'un ami).

Cela signifie que l'application place toujours un ami commun comme garde-fou pour limiter les comportements indésirables ou favoriser une connexion plus forte.
Avantages:
- Avoir des conversations amusantes et anonymes
- Assister aux discussions d'autres personnes, comme une mouche sur le mur
- Approuver ou rejeter des messages dans le cadre des conversations
- S'appuyer sur ses amis pour rejeter les messages qu'on ne veut pas voir
- Créer et incarner des identités uniques et amusantes
- Essayer de démasquer les messagers anonymes
- Se prémunir contre la cyberintimidation, le harcèlement ou les contenus inappropriés
L'image de marque
L'un des principaux défis de ce projet consistait à définir le nom du produit et à créer une marque autour de celui-ci. Après de longues discussions avec les actionnaires et les responsables du projet, le nom "Gooroo" a finalement été retenu. Cependant, pour des raisons juridiques, nous avons choisi de l'orthographier "Guroo" pour la version finale.
Avant que ce nom ne soit choisi, j'avais proposé différentes options pour le logo de l'application. Vous pouvez voir ci-dessous quelques-unes des propositions initiales ("Echo" était l'une des options des noms originaux).

Une fois le nom de l'application choisi, j'ai commencé à me concentrer sur les concepts du logo et sur les valeurs que la marque devait diffuser. Notre cible principale étant les adolescents qui utilisent beaucoup les smartphones et les plateformes sociales, nous avons pensé que le logo devait avoir un aspect ludique, un peu espiègle et refléter l'idée d'anonymat. Nous pensions que Guroo servirait principalement à faire des blagues à ses amis et éventuellement à flirter.
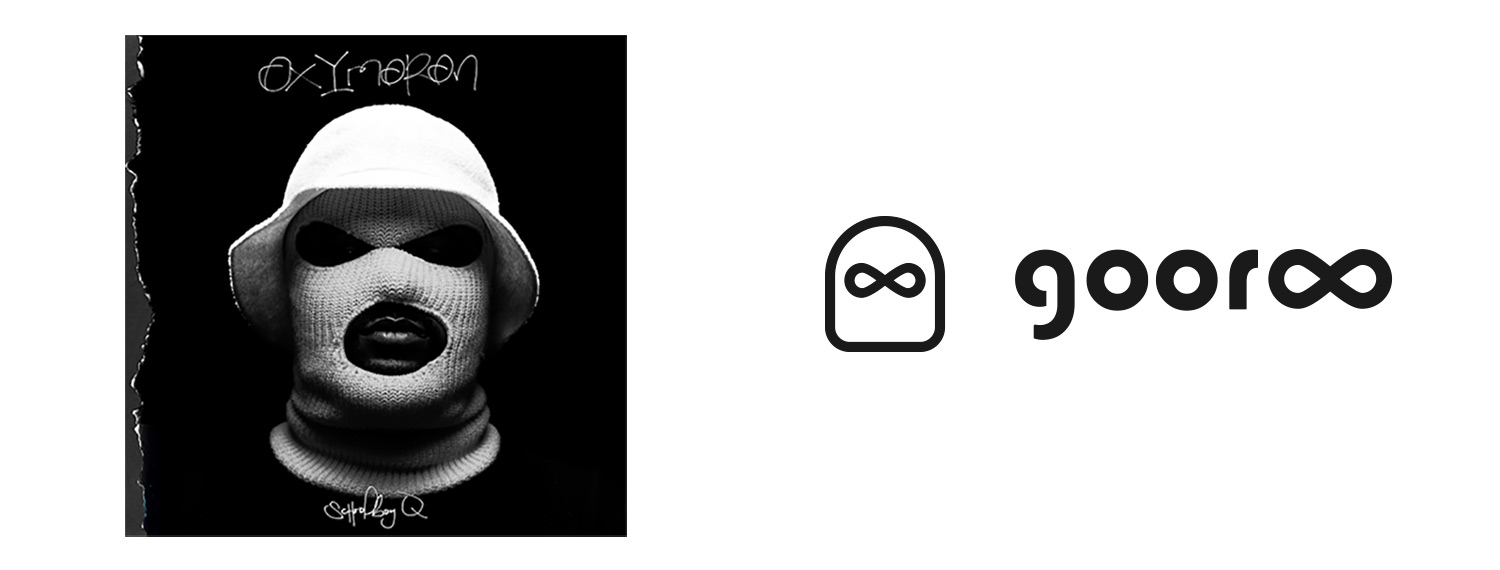
J'ai donc commencé à explorer des concepts allant dans ce sens. En tant que féru de hip hop, après quelques recherches, mon idée de logo la plus pertinente est venue de l'inspiration de la pochette d'Oxymoron, un album du rappeur Schoolboy Q :

Quelques unes de mes recherches sur papier…

Sur cette superbe pochette de disque, le visage de l'artiste est caché par une grande capuche qui lui donne un air très ombrageux. J'ai ensuite essayé d'affiner un peu mon dessin original en le rendant plus gai et moins menaçant. De plus, j'ai introduit le dégradé de bleu et de vert qui allait définir la couleur principale utilisée sur l'ensemble de l'interface de l'application.
C'est ainsi que j'ai abouti à ce résultat final :

UI & UX
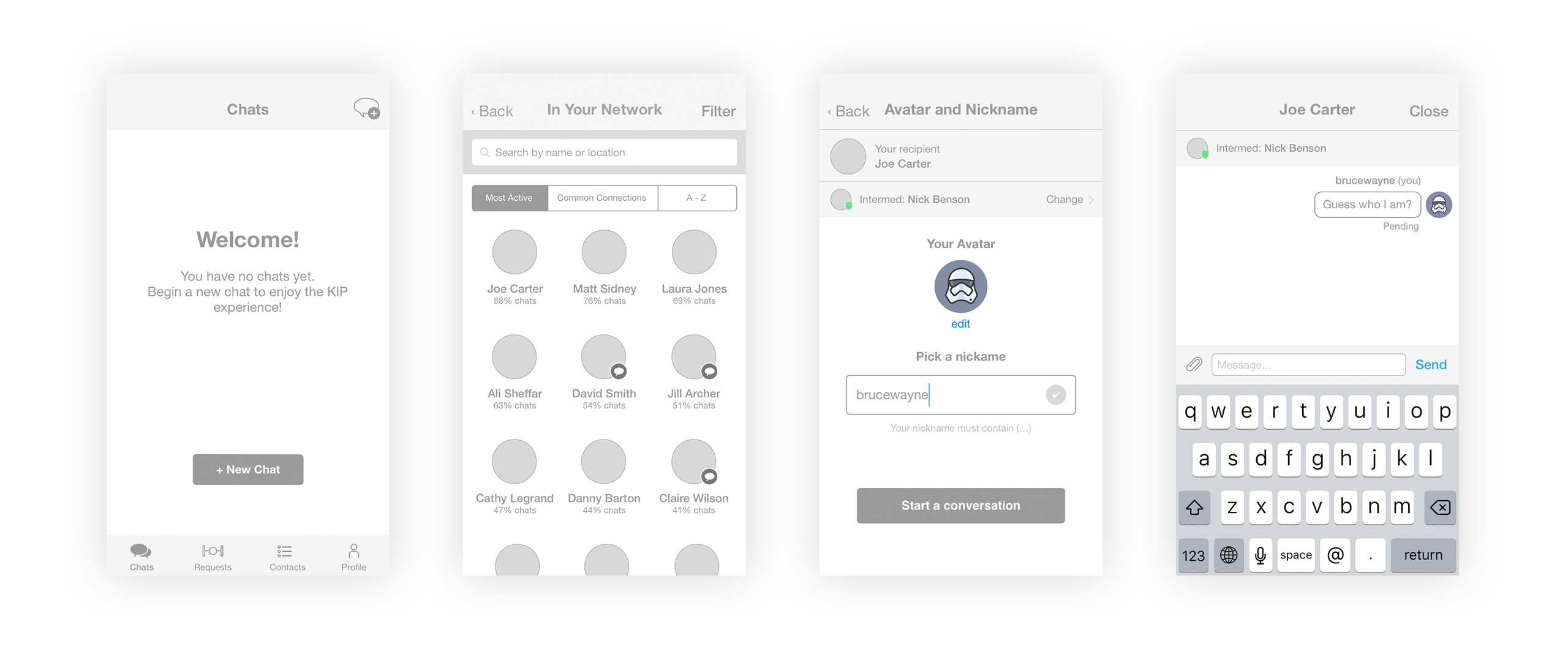
Au cours des premiers mois, nous avons décidé de concentrer nos efforts sur la définition d'un parcours utilisateur clair à l'aide de schémas simples en noir et blanc. Pour la version MVP, l'utilisateur devait pouvoir s'inscrire avec son numéro de téléphone, créer un nouveau chat en parcourant tous les destinataires disponibles dans son réseau (qui comprend ses amis + les amis de ses amis), choisir une identité secrète et ensuite envoyer des messages.
En outre, il devrait également être possible, en tant que « Guroo », de modérer une conversation en délivrant ou en rejetant les messages entrants, d'ajouter des amis dans l'application ou d'inviter des contacts à la rejoindre.
Vous pouvez voir quelques-uns de ces wireframes ci-dessous :

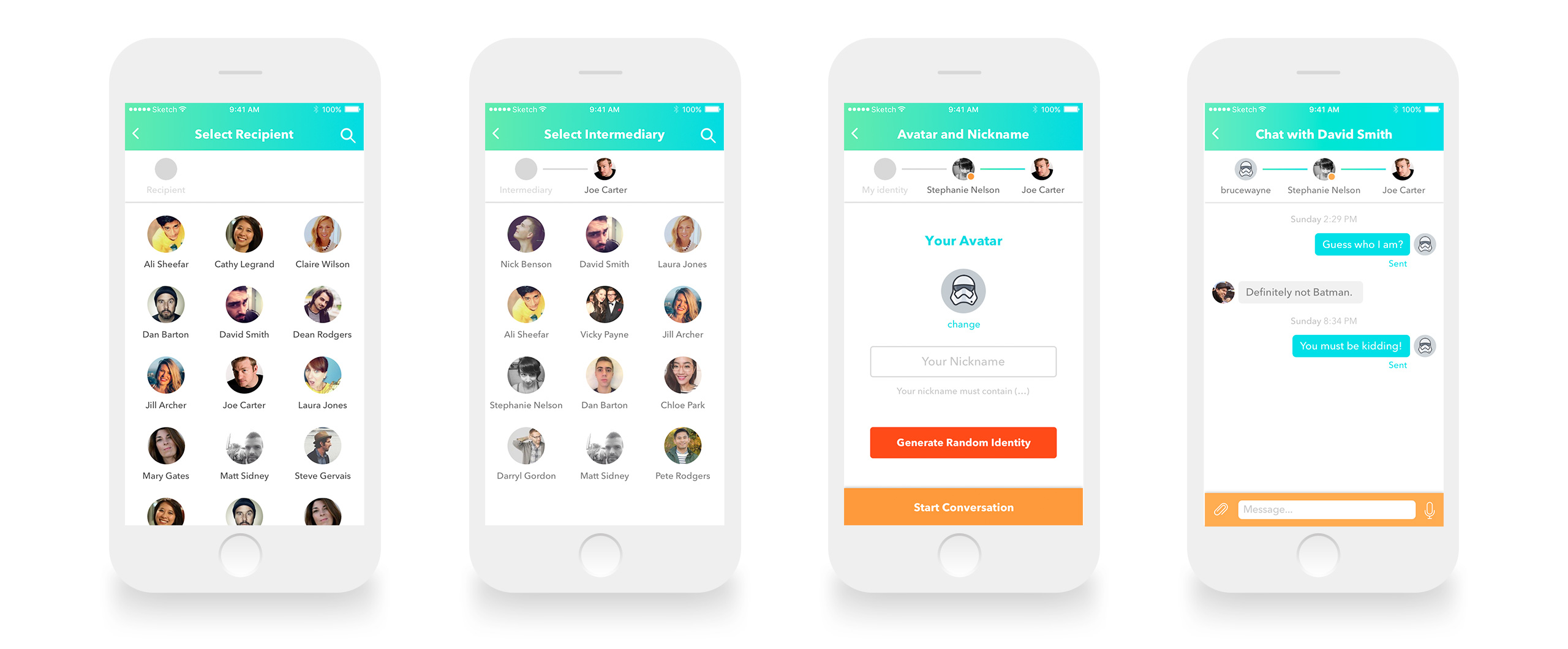
Ensuite, j'ai appliqué l'identité visuelle que j'avais créée à ces wireframes pour obtenir la première version des maquettes de l'application que vous pouvez voir ci-dessous.

Cependant, après l'implémentation sur iOS et Android, nous avons rapidement remarqué que le parcours n'était pas bien optimisé : l'onboarding était trop long, certaines fonctionnalités restaient floues et l'interface utilisateur globale paraissait un peu trop enfantine.
Même si le flou laissé sur certaines fonctionnalités était intentionnel (notre cible principale était les adolescents), les actionnaires craignaient que nous n'embrouillions trop certains utilisateurs et que nous ne les perdions.
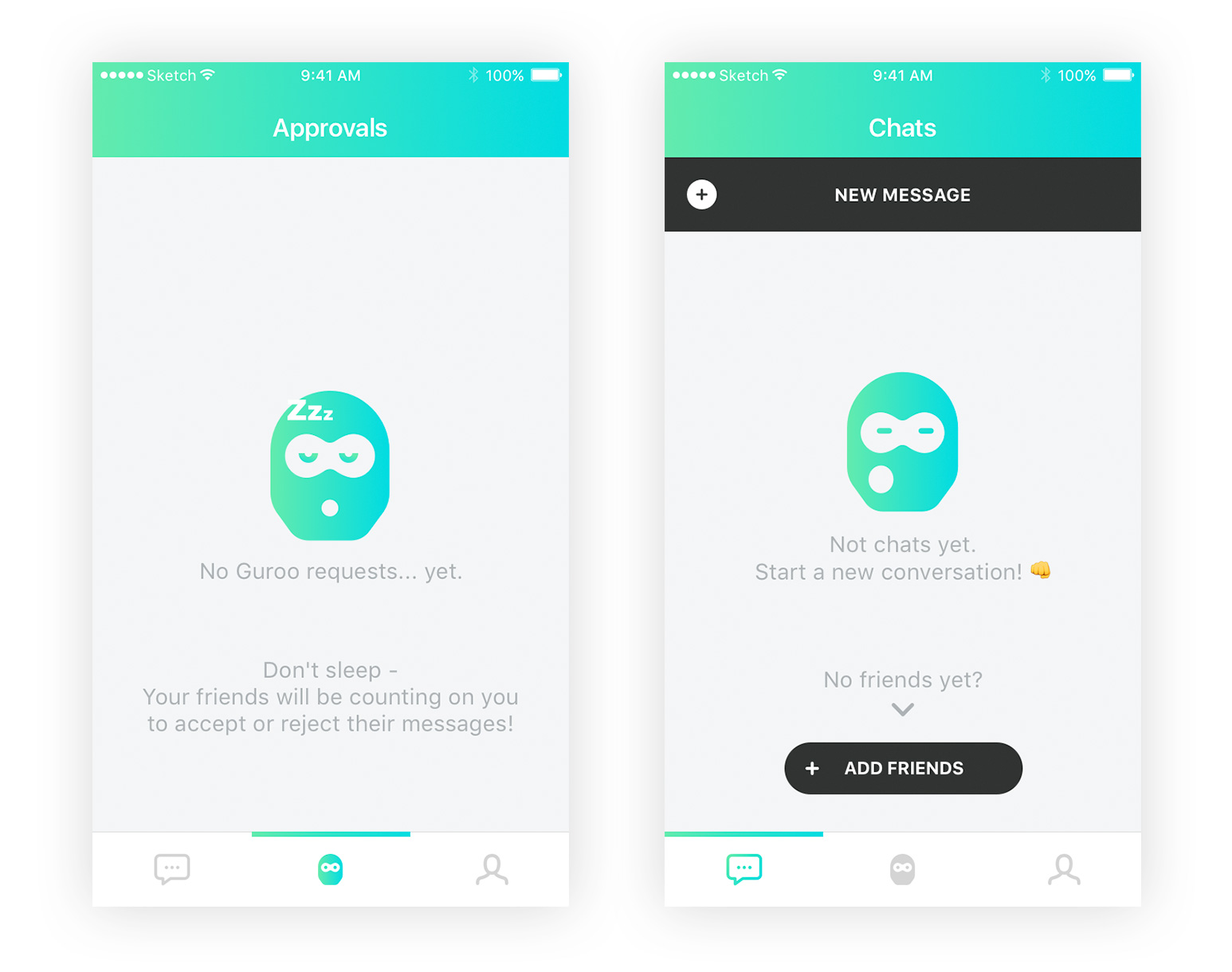
Nous avons donc commencé à repenser l'interface utilisateur et le flux d'utilisateurs. Au cours de ce processus, nous avons également décidé d'exploiter les états vides afin d'ajouter un peu d'humour et d'accroître la visibilité de la marque. Voir les exemples ci-dessous :

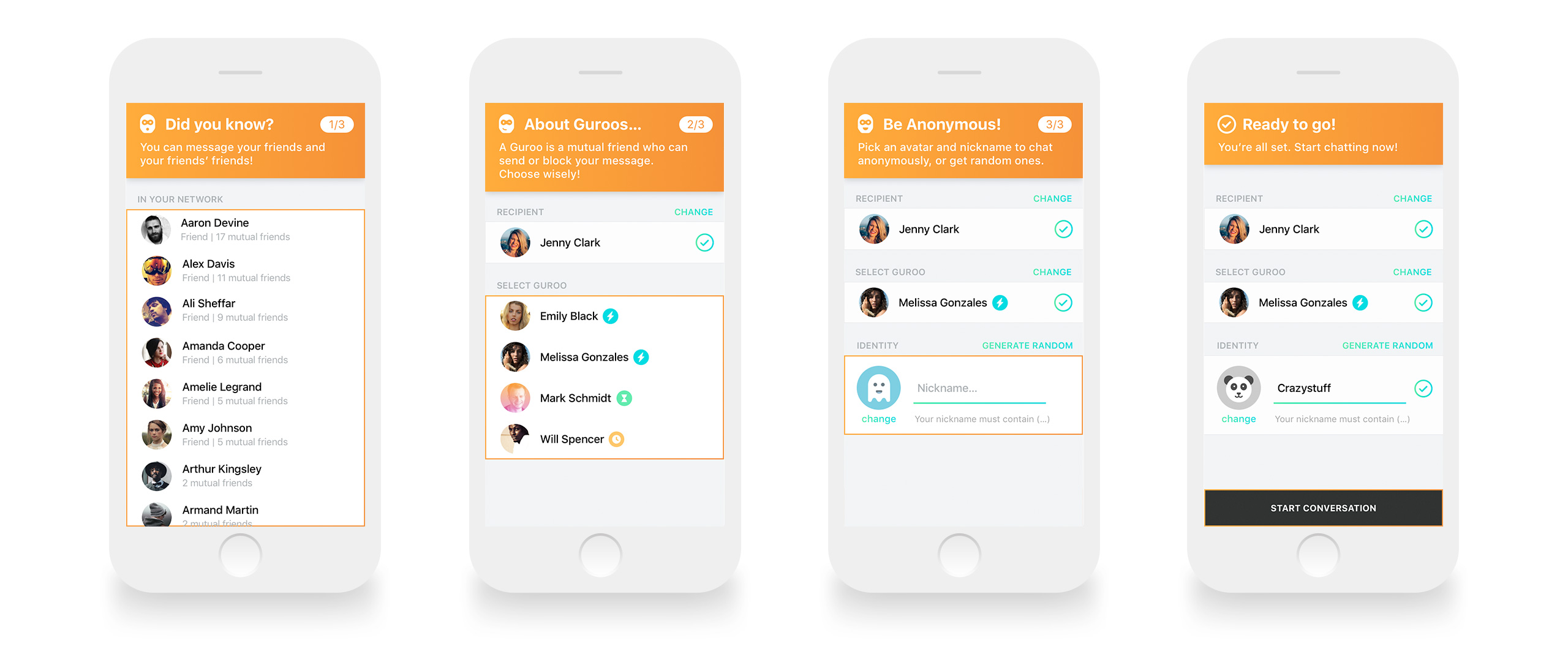
De plus, nous avons essayé de rendre l'onboarding des utilisateurs et le parcours de création d'une première conversation aussi fluides et clairs que possible. C'est pourquoi nous avons ajouté un tutoriel très court qui n'apparaît qu'une seule fois, lors de la première utilisation de l'application.

Les icônes colorées à côté des noms de Guroo sont des indicateurs de vitesse : le bleu est le plus rapide (le boulon), et l'orange est le plus lent. Ainsi, les intermédiaires potentiels sont classés en fonction de leur vitesse afin de vous aider à choisir le plus réactif pour votre chat.
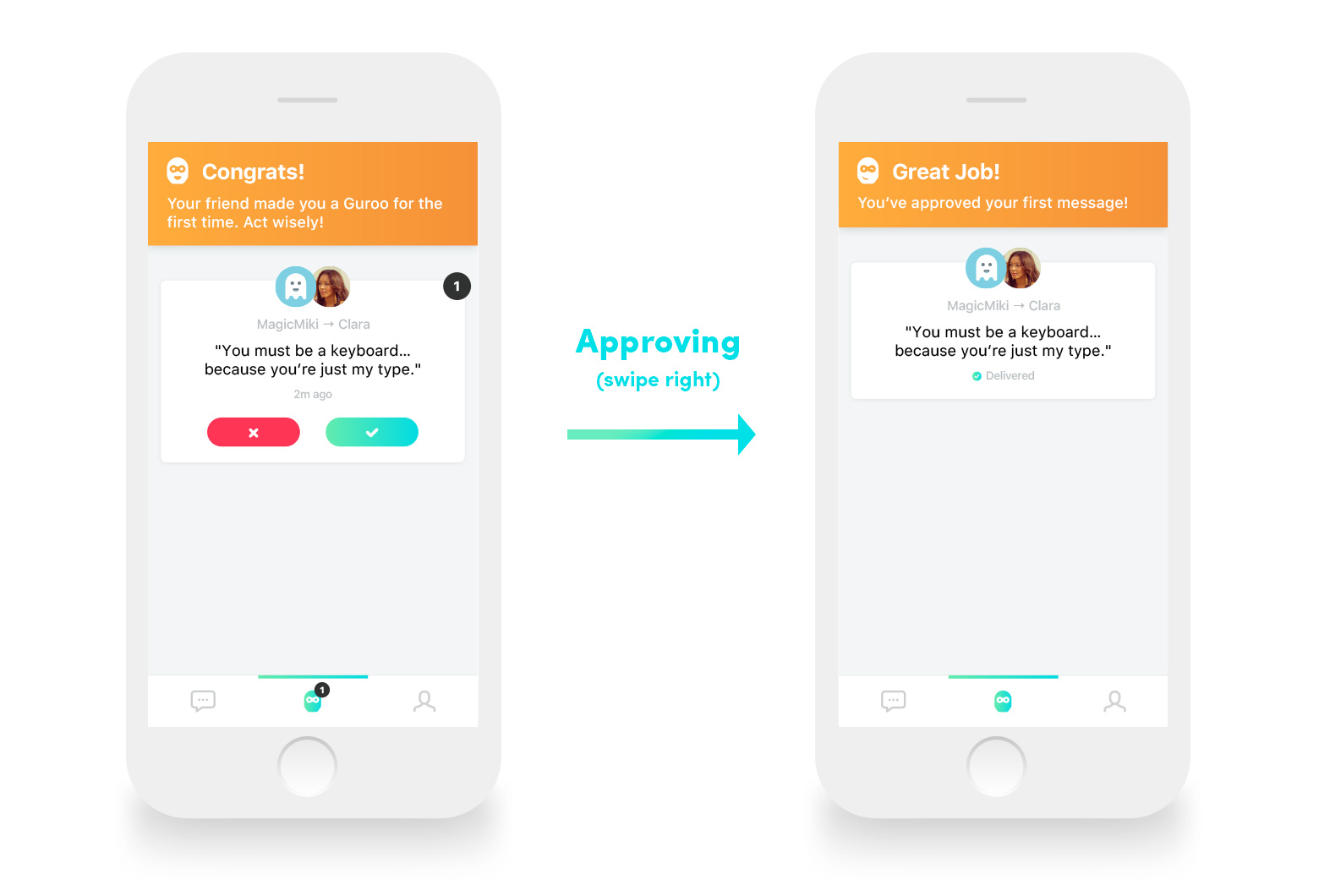
Approuver ou rejeter un message
Voici maintenant la partie la plus amusante. Nous avons mentionné précédemment qu'en tant qu'expéditeur, vous pouvez envoyer vos messages de manière anonyme avec l'aide d'un Guroo (l'intermédiaire). Concentrons-nous un peu plus sur le rôle du Guroo.
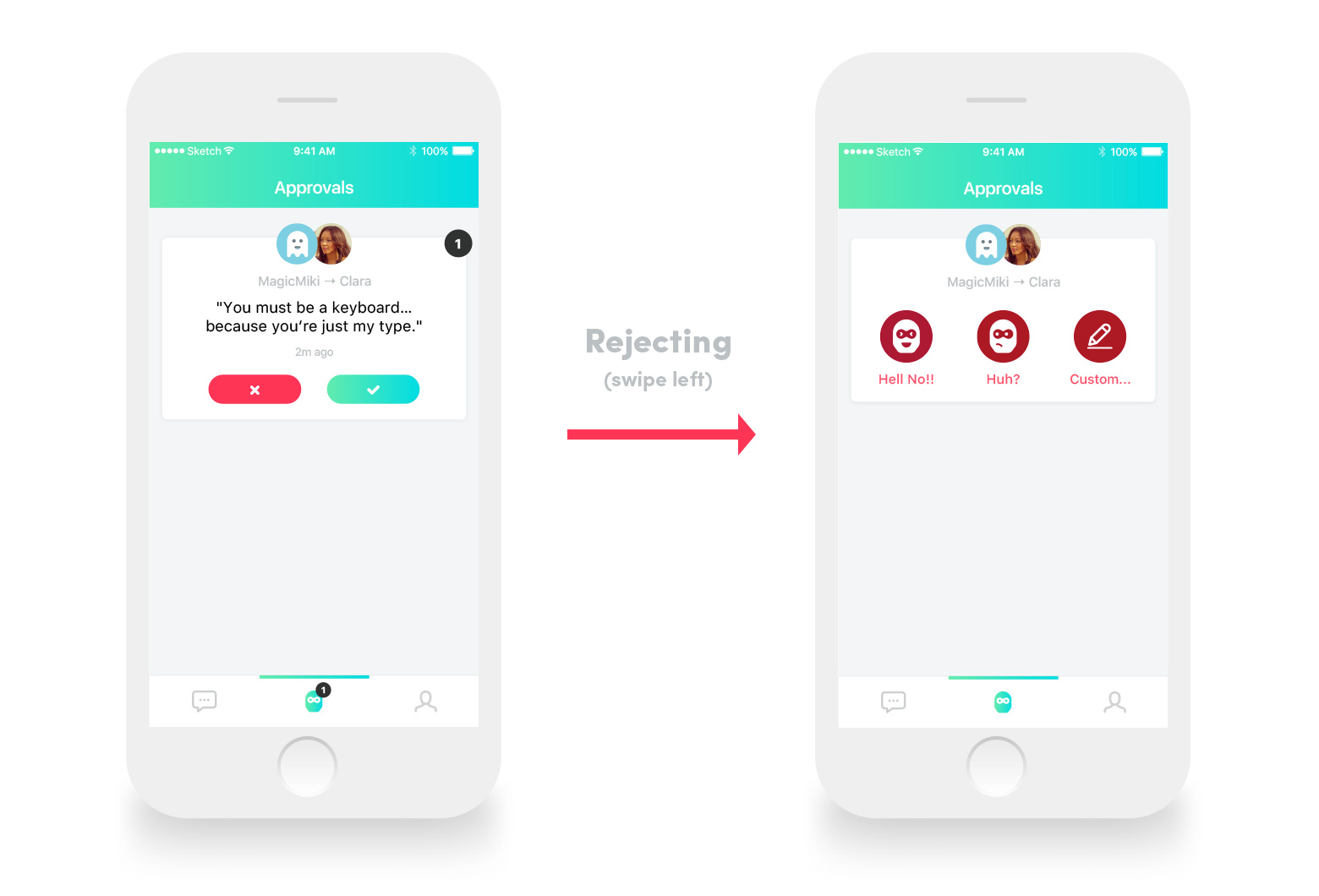
La première fois que vous recevez une demande de Guroo, vous remarquerez un petit badge à côté de l'icône Guroo dans la barre de navigation, indiquant le nombre de messages que vous devez traiter (délivrer ou rejeter). Il vous suffit de glisser la carte de message vers la droite pour la remettre au destinataire, ou vers la gauche pour la rejeter.


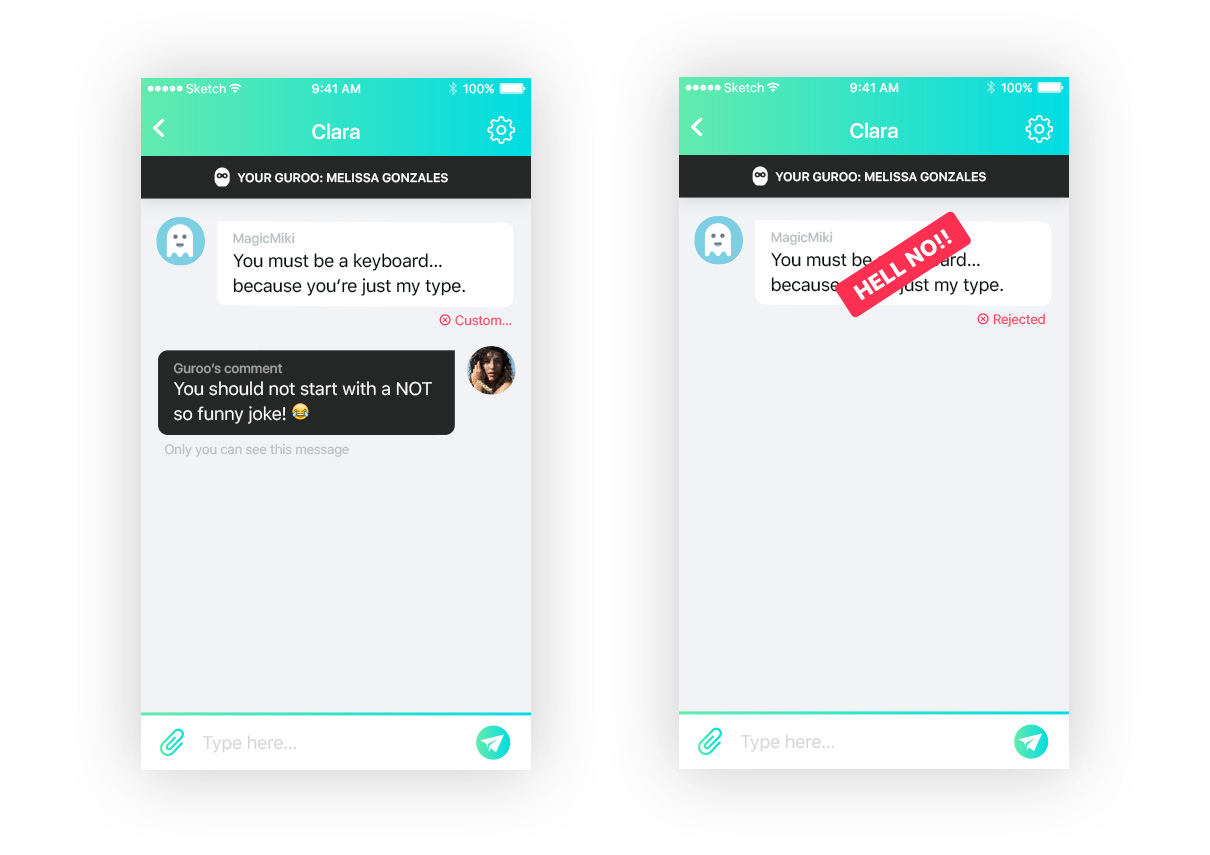
En cas de rejet, plusieurs options sont proposées pour justifier votre choix auprès de l'expéditeur. Vous pouvez, par exemple, lui laisser un court commentaire pour expliquer votre décision, ou mettre l'accent sur le rejet avec un énorme "Hell No !!" si vous jugez le message inapproprié, comme c'est illustré dans les exemples ci-dessous :

Conclusion
Il y a beaucoup d'autres fonctionnalités amusantes de l'application que je n'ai pas mentionnées. Par exemple, en tant qu'expéditeur (anonyme), vous pouvez décider de révéler votre véritable identité à tout moment pendant le chat en tapant sur votre avatar. Vous pouvez également, si vous n'êtes pas satisfait de votre Guroo (par exemple, s'il/elle est trop lent(e)), décider de l'échanger contre un(e) autre ami(e) que vous avez en commun avec le/la destinataire.
Il existe également de nombreuses façons de faire évoluer le produit à l'avenir. Par exemple, en incluant des GIFs et des autocollants dans les conversations, en ajoutant davantage de mouvements à l'interface utilisateur ou en permettant au Guroo de demander l'identité de l'expéditeur. Pour un aperçu de l'interface utilisateur finale, vous pouvez jeter un coup d'œil ici.
Merci d'avoir lu cette étude de cas. J'espère que vous prendrez autant de plaisir à jouer avec Guroo que j'en ai eu à le concevoir !